Die ersten glücklichen Besitzer halten ihr brandneues HTC Onebereits in Händen und auch die Entwickler-Community hat sich des aktuellen Flaggschiffs der Taiwaner schon angenommen: Im Forum der xda-developers finden sich bereits Tools, mit denen sich derBootloader des 4,7 Zollers entsperren und das Gerät mit Root-Zugriff, sowie Recovery versehen lässt. Wir erklären Schritt für Schritt wie das geht.
Bevor es ans Eingemachte geht, folgen ein paar Worte der Warnung: Der Entsperr- und Root-Vorgang beim HTC One ist trotz des komfortablen Windows-Tools von XDA-Mitglied
hasoon2000 nicht ganz einfach, außerdem geht mit dem Entsperren und Rooten des HTC One wie immer ein Garantieverlust einher. Hier der obligatorische Warnungsteil:
- Bevor ihr anfangt, bitte die Anleitung komplett lesen und die Anweisungen anschließend so genau wie möglich befolgen.
- Wer Bootloader entsperrt, sein Gerät rootet oder mit einem Custom ROM versieht, ändert sein Gerät auf Systemebene. Die Gefahr eines Schadens mag gering sein, es kann trotzdem immer etwas passieren. Deswegen in aller Deutlichkeit: Weder wir noch der Hersteller übernehmen Verantwortung für eventuelle Schäden, einzig ihr als Gerätebesitzer.
- Wer Custom Firmwares und/oder ROMs flasht oder sein Gerät rootet, verwirkt schlimmstenfalls Garantie und Gewährleistung.
- Beim Entsperren des Bootloaders wird das Gerät auf Werkszustand zurückgesetzt, dabei gehen sämtliche Daten verloren. Das heißt: Daten sichern, sonst sind sämtliche Daten am Ende futsch.
Was man braucht
- Ein mindestens zu 50 Prozent aufgeladenes HTC One
- Ein entsprechendes USB-Kabel
- Einen Windows-PC (das Toolkit hat leider keine Version für Mac OS oder Linux)
- 15 bis 30 Minuten Zeit
Vorbereitungen
Wer sich jetzt noch traut, sein schönes HTC One mit Root-Zugriff und Recovery-Modul auszustatten — die ersten Custom ROMs und Mods stehen ja schon bereit —, der beginnt damit, alle wichtigen Daten von seinem Gerät zu sichern — das wird im Laufe des Entsperrvorgangs nämlich komplett zurückgesetzt und gewipet. Danach kann das All-in-One-Toolkit von hasoon2000 aus
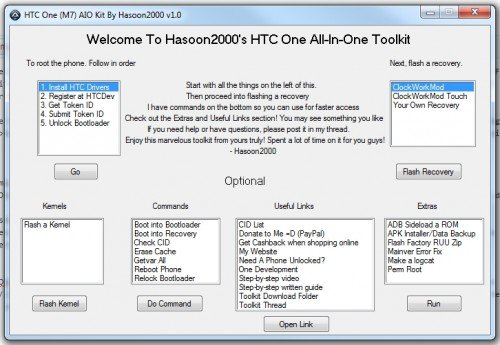
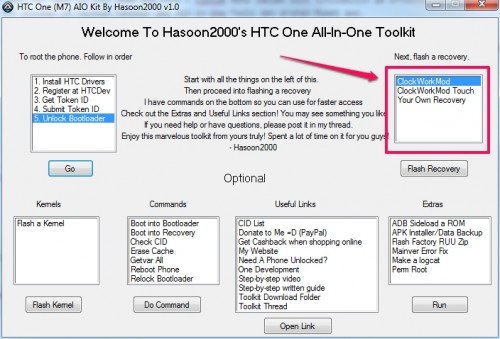
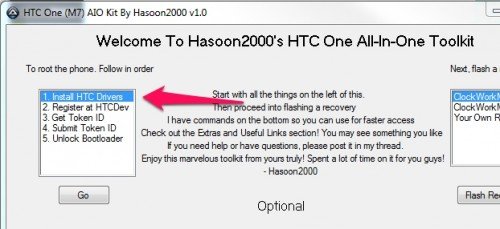
diesem Thread des XDA-Forums heruntergeladen werden (zweiter Post). Das wird nach dem Download in einen Ordner entpackt; von dort aus startet ihr die schlicht „One“ genannte .exe-Datei und werdet mit folgendem Nutzerinterface begrüßt:
Bootloader des HTC One entsperren
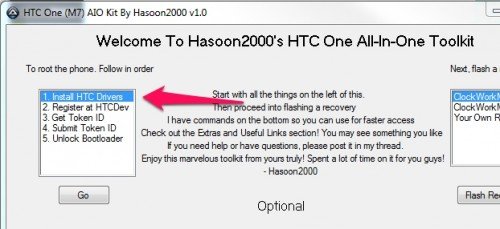
Im ersten Schritt markiert ihr den obersten Eintrag „Install HTC Drivers“ im linken oberen Fensterchen und klickt danach den „Go“-Button unter diesem. Die folgenden Nachfrage bestätigt ihr mit „Ok“ und erlaubt danach noch die Installation des HTC Driver Installers.

Nun markiert ihr den zweiten Punkt „Register at HTCDev“ und tippt erneut auf „Go“ und „Ok“. Wer schon einen Dev-Accoount bei HTC besitzt, kann sich das natürlich sparen. Das Tool öffnet selbsttätig ein Browserfenster. Vorsicht, zunächst erscheint ein Werbefenster, in dem ihr nichts eingebt, sondern 5 Sekunden wartet und dann oben rechts auf „Werbung überspringen“ klickt. Auf der nun folgenden Registrierungsseite gebt ihr euren Namen sowie eine korrekte E-Mail-Adresse ein und wählt ein Passwort, das aus Buchstaben und Zahlen bestehen darf, und wählt abschließend noch euer Heimatland aus. Loggt euch nach der Bestätigung eurer Anmeldung per E-Mail-Link dann mit euren neuen Zugangsdaten bei HTC Dev ein und lasst das Browserfenster im Hintergrund offen.
Nun wird es Zeit, eurer HTC One via USB-Kabel mit dem Rechner zu verbinden, dieser erkennt im Idealfall nach ein paar Sekunden das Gerät und gibt entsprechende Meldung beziehungsweise startet den HTC Sync Manager, sofern ihr den bei Schritt 1 gleich mitinstalliert habt.
Markiert im All-in-One-Tool nun den dritten Punkt „Get Token ID“ und klickt „Go“; es erscheint ein Fenster, das ein paar wichtige Dinge erklärt: Drückt auf „Ok“ und es poppt eine Eingabe-Shell auf. gleichzeitig lädt das HTC One in den Fastboot-USB Modus.
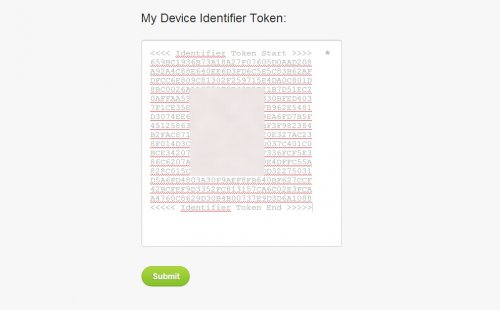
Sobald dies geschehen ist, schließt ihr das Eingabefenster auf dem Desktop mit Klick auf das rote Kreuz und es öffnet sich eine zweite Shell — in der findet sich der sogenannte Token. Mit einem Rechtsklick in das Eingabefenster wechselt ihr den „Markieren“-Modus, markiert den im Screenshot dargestellten Teil der Ausgabe (inklusive der beiden Zeilen „< << Identifier Token Start >>>“ und „< << Identifier Token End >>>“) und kopiert diese mit der Eingabe-Taste in die Zwischenablage.
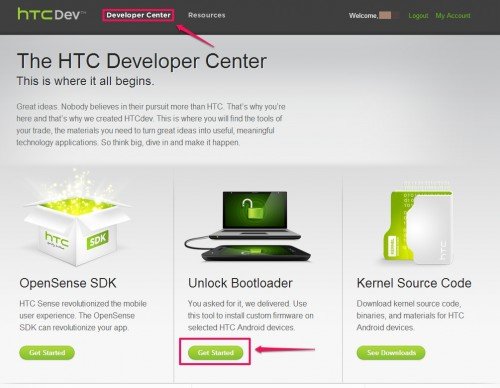
Es folgt die Auswahl des fünften Punktes im All-in-One-Tool, „Submit Token ID“: Ein Klick auf „Go“ lässt wieder ein Pop-Up erscheinen, das mit einem Klick auf Ok bestätigt wird und daraufhin wieder einen Browser-Tab öffnet (Achtung, es folgt wieder eine Anzeige). Danach findet ihr euch im HTC Dev-Center (unter Umständen müsst ihr euch hier mit den anfangs festgelegten Zugangsdaten einloggen). Klickt nun oben auf „Developer Center“ und dann unter „Unlock Bootloader“ auf „Get started“.
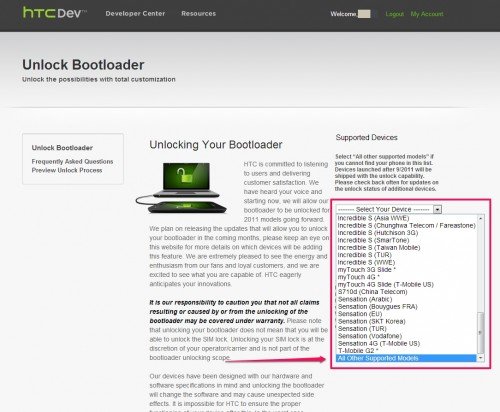
In der folgenden Ansicht wählt ihr aus dem rechten Drop-Down-Menü den letzten Punkt „All other supported models“ und klickt dann den grünen „Begin Unlock Bootloader“-Button. Zwei Pop-Ups wollen mit Häckchen versehen und bestätigt werden, die folgenden beiden Seiten überspringt ihr einfach und klickt unten jeweils „Proceed To Step 5“ beziehungsweise „Proceed To Step 8“.
Auf der dritten Seite, die mit Step 8 beginnt, scrollt ihr nach ganz unten, bis ihr das Feld „My Device Identifier Token:“ sehr — in dieses kopiert ihr nun den Token aus der Eingabeaufforderung hinein. Sollte dieser inzwischen aus dem Zwischenspeicher verschwunden sein, könnt ihr Schritt 3 im All-in-One-Tool einfach parallel wiederholen. Bei mir hat die Annahme des Tokens erst nach ein paar Versuchen geklappt; achtet darauf, dass ihr sauber aus der Shell kopiert und die beiden Identifier-Zeilen mitnehmt. Danach erfolgt ein Klick auf den Submit-Button.
Wenn alles geklappt hat, erscheint eine Seite, die euch in großen Lettern mitteilt: „Token Submitted Successfully!“ Gleichzeitig sollte eine E-Mail in der eingangs angegebenen Inbox landen, die über einen Unlock_code.bin-Anhang verfügt; diesen speichert ihr auf eurem PC ab (und zwar so, dass ihr ihn schnell wiederfindet!). Danach nicht vergessen, das Eingabefenster auf dem PC wieder zu schließen.
Letzter Schritt zum Entsperren des Bootloaders: Markiert Punkt 5 im Tool und klickt auf „Go“. Ein erneutes Pop-Up weist darauf hin, dass euer HTC One per USB mit dem PC verbunden und sich weiterhin im „Fastboot USB“-Modus befinden sollte. Außerdem wird das Gerät im nächsten Schritt gewipet, also alle Daten inklusive denen von der internen SD (also auch Fotos, etc.) gelöscht. Ein Klick auf „Ok“ öffnet einen Explorer-Dialog, in dem ihr die zuvor gespeicherte Unlock_code.bin auswählt. Sobald diese bestätigt ist, wird das HTC One in Windeseile entsperrt. Und wieder das Eingabefenster zu schließen nicht vergessen. Voilà, das One ist frei und bereits gerootet. Im folgenden muss man noch die Superuser-App
SuperSU aus dem Play Store installieren.
Recovery installieren
Ohne eine Recovery-Modul macht Root-Zugriff aber nur halb so viel Spaß und Sinn — Custom ROMs lassen sich schließlich am effektivsten über den Recovery-Modus installieren. Um das HTC One mit der ClockworkMod Recovery, kurz CWM, zu versehen, wählt ihr diesmal im rechten Fenster des All-in-One-Tools den ersten Punkt aus.
Ein Klick auf „Go“ und direkt danach auf „Ok“ öffnet wieder eine Eingabeaufforderung, die ihr schließt, sobald sich das One wieder im „Fastboot USB-Modus“ befindet. Erneut dauert es nur wenige Sekunden und der Flash-Vorgang ist beendet; ihr könnt das HTC One dann vom Kabel abziehen und das zweite Eingabefenster auf dem PC wieder schließen.
Mit den Lautstärketasten wählt ihr auf dem HTC One den gelben Punkt „Reboot“ und das Smartphone startet neu. Bevor es weiter geht, könnt ihr euch an dieser Stelle schon mal SuperSU v1.25 aufs Gerät ziehen — entweder ladet ihr es über
diesen Link direkt mit dem Smartphone herunter, oder ihr schiebt es via Kabelverbindung auf den internen Speicher. Obige Rootmethode installiert nämlich keinen Superuser, der für die meisten Root-Anwendungen aber zwingend notwendig ist.
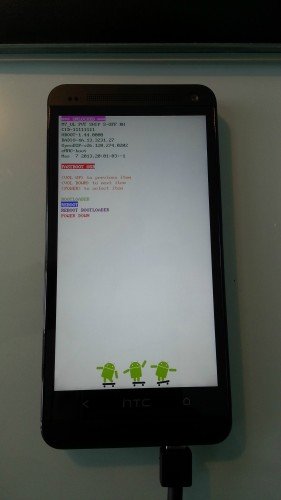
Um nun in den Recovery-Modus zu gelangen, stellt ihr im Einstellungsmenü des One zunächst sicher, dass unter „Power“ der Punkt „Schnellstart“ nichtaktiviert ist. Wenn ihr nun im ausgeschalteten Zustand zunächst die Lautstärke runter-Taste und dann gleichzeitig die Power-Taste gedrückt haltet, erscheint nach ein paar Sekunden das Boot-Menü; hier könnt ihr nun erneut mit der Lautstärkewippe den grünen Punkt „Recovery“ anwählen — und schwupps findet man sich im Hauptmenü der ClockworkMod Recovery wieder. Und von dort aus installiert man über die Option „install zip from sdcard“ gleich das zuvor heruntergeladene UPDATE-SuperSU-v1.25.zip-File.
Glückwunsch, euer HTC One ist nun entsperrt, gerootet, mit Recovery-Modul versehen und damit bereit für all die schönen Custom ROMs und Mods, die das HTC-Flaggschiff hoffentlich bald ereilen werden.